What is specificity in CSS?
It might be tough to pronounce the word ‘specificity’ sometimes, but the concept itself is fairly simple. We all know what CSS stands for, yes it is Cascading Style Sheets. Why is it called that though? Imagine you are writing CSS and you define a style for a paragraph giving it a color of red, and somewhere below this style, you again define a style for paragraph giving it a color of blue and padding of 20px. The second rule for the paragraph with the color blue and padding of 20px will be applied to the paragraph overwriting the previous one. This is called cascading.
p {
color : red
}
// -------Other styles-------
p {
color: blue;
padding: 20px; // these styles will be applied
}
Now that we know what cascading is, let’s look at specificity. The basic concept of specificity is that every selector in CSS will have some kind of a point-system where the selector which has the most points will have the most importance.
Calculating specificity
For a type selector, the specificity is 1, for a class selector, the specificity is 10 and for an id selector, it is 100.
There is another rule !important which has a specificity of 1000. Since it is not a good practice to use !important, we will not be considering it here.
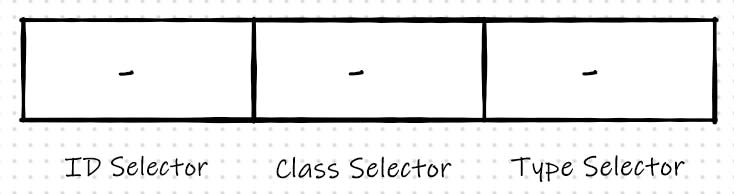
To understand better, refer to this image

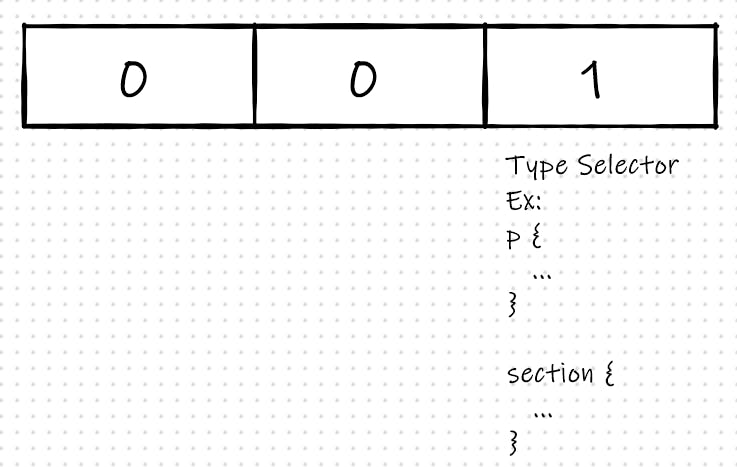
Type Selector:
Specificity : (0, 0, 1)

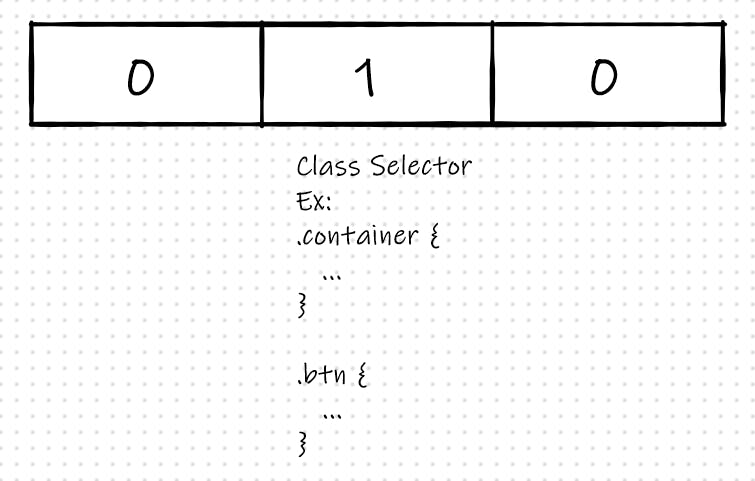
Class Selector:
Specificity: (0, 1, 0)

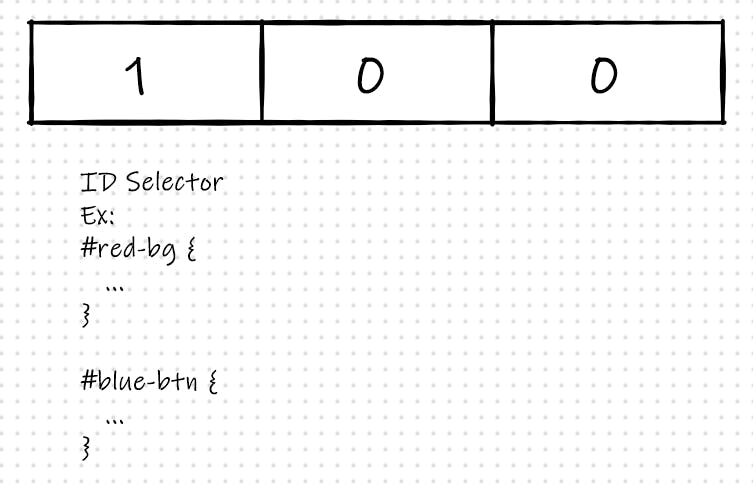
ID Selector:
Specificity: (1, 0, 0)

Most of the time, you’ll be using multiple selectors and the specificity will change then,
Examples:
section > div {
width: 50%;
}
1. Here, as there are 2 type selectors, the specificity of this selector would be
(0, 0, 1) + (0, 0, 1) resulting in (0, 0, 2). The total specificity will be 2 itself.
section > .container.main {
width: 50%;
}
2. Here, as there is 1 type selector and 2 class selectors, the specificity of the class selector will be 2 and the specificity of the type selector will be 1,
(0, 0, 1) + (0, 1, 0) + (0, 1, 0) resulting in (0, 2, 1). Hence, the total specificity will be 21.
div > .grid-items #item {
text-transform: uppercase;
}
3. Here, there is one type selector, one class selector, and one ID selector hence, each selector will have a specificity of 1,
(0, 0, 1) + (0, 1, 0) + (1, 0, 0) resulting in (1, 1, 1). Hence, the total specificity will be 111.
Effect of specificity on cascading
Cascading can be affected by specificity when a more specific selector precedes a less specific selector like in the following example
section > .main {
width: 80%;
}
.main {
width: 60%;
}
Here, according to the cascade rule, the width should be set to 60% but the specificity doesn't allow that.
section > .mainhas a specificity of (0, 1, 1) => 11.mainhas a specificity of (0, 1 ,0) => 10
Since, 11 > 10, even though .main is defined below, it won't overwrite the styles before it.
Conclusion
In conclusion, specificity is an important concept to understand to know why your styles might be breaking.
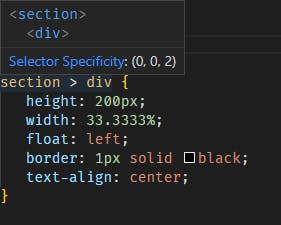
 If you are still not sure about this, there is a neat feature in VS Code where you can hover over your selectors in the CSS file and see its specificity. This can help you get more familiar with specificity and debugging in CSS easier.
If you are still not sure about this, there is a neat feature in VS Code where you can hover over your selectors in the CSS file and see its specificity. This can help you get more familiar with specificity and debugging in CSS easier.