When it comes to web development, JavaScript is the most used language, and it's fair because learning JavaScript will help you with the front-end and the back-end. Being used so much, naturally, it has many frameworks and libraries which makes the building process of web apps easier. Some of the famous frameworks/libraries for JavaScript are
- AngularJS
- VueJS
- ReactJS
We are not gonna talk about any of the above. The framework I'll be talking about is Svelte.
What is Svelte?
Svelte is not just another framework for JavaScript, it's different than the above-mentioned ones. How is it different? Well, in frameworks like react and vue, most of the work is done in the browser whereas in svelte, the code you have written will be compiled into vanillaJS(plain JavaScript) when you build the app. By compiling the code into vanillaJS, there is no need for the virtual DOM which means that the app will load much faster!
Hello world in Svelte!
Let's write our first program in svelte! Coding in svelte is almost like writing vanillaJS but better! Let's look at the code now
<script>
let name = 'world';
</script>
<h1>Hello, {name}!</h1>
//output
Hello, world!
You could also have just done <h1>Hello world</h1> without the script tag but I took this example to show how much less code I had to write.
Let us consider the same program and use vanillaJS this time. The code will look something like this.
<h1 id="output-element"></h1>
<script>
const outputEl = document.querySelector('#output-element');
let name = 'world';
outputEl.innerText = `Hello, ${name}!`;
</script>
There's significantly more code to write in vanillaJS but we know that vanillaJS is faster than any other framework but making complex apps with vanillaJS would be tough. With svelte, we get the best of both worlds as it compiles the written code into vanillaJS! What this means is
- Write less code
- Don't lose performance
Setting up a Svelte project locally
To create a new svelte project, first, download this npm package called degit.
What degit does is, it copies the git repository you mention, for example, when you run degit some-user/some-repo, it will find the latest commit on that repository and copy it into your computer. This is quicker than git clone because, with git clone, the entire history of that repository will also be downloaded.
The git repository we'll be copying is sveltejs/template. If you don't want the hassle of setting it up locally, you can still start with this REPL to get going.
Now, let's set up a svelte project locally with the help of the command line
npx degit sveltejs/template my-svelte-project
cd my-svelte-project
npm install
npm run dev //this command will start the development server
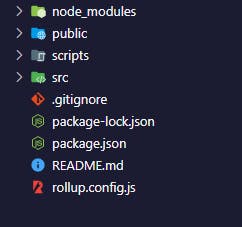
Now, that we have set up a svelte project, let's look at another example. Let's see how to implement a counter with svelte. After setting up the svelte project, the file structure would look something like this:

Now, let's go into the src folder. In the src folder, you can find two files
- App.svelte
- main.js
For now, let's not worry about the main.js file.
In the App.svelte file, replace everything in the script tag with the code below.
Similarly, replace everything in the <main> tag with the code below and let the styles be or add more styles for the buttons we will be creating. Now, when we run the npm run dev command in the command line, we can see our app running seamlessly in the browser.
This is how the app would look once everything is done

Counter in Svelte
This is a simple counter app in svelte to see how readable the code is and how easy it is to implement
<script>
let count = 0;
function countIncrease(){
count++;
}
function countDecrease(){
count--;
}
</script>
<h1>Count is: {count}</h1>
<button on:click = {countDecrease}>
-
</button>
<button on:click = {countIncrease}>
+
</button>
It is quite evident how easy it is to start making apps with svelte.
Conclusion
Svelte is a promising framework with some amazing features. The best part is that it is open source! I think svelte is going to be big in the coming years, what do you think? let me know in the comments!
